In diesem Beitrag möchte ich zeigen, wie man eine vollständige Webseite per IFrame in WordPress einbindet und Links innerhalb dieser Seite über eine Hash-URL ansprechbar macht. Eine Hash-URL ist eine URL, die am eine eine ‚#‘ (hash) Zeichen gefolgt von einem Text aufweist. Diese Hash-Tags werden normalerweise für Bookmarks innerhalb einer Seite benutzt, so dass man die gelesene Stelle als Lesezeichen im Browser speichern kann. Hash-URLs werden aber auch für dynamische Seiten benutzt, die zum Beispiel Code mittels AJAX nachladen. Hier werden wir die Hash-URL nutzen, um die zu ladende Seite im IFrame zu modifizieren.
Einbinden einer Webseite in WordPress
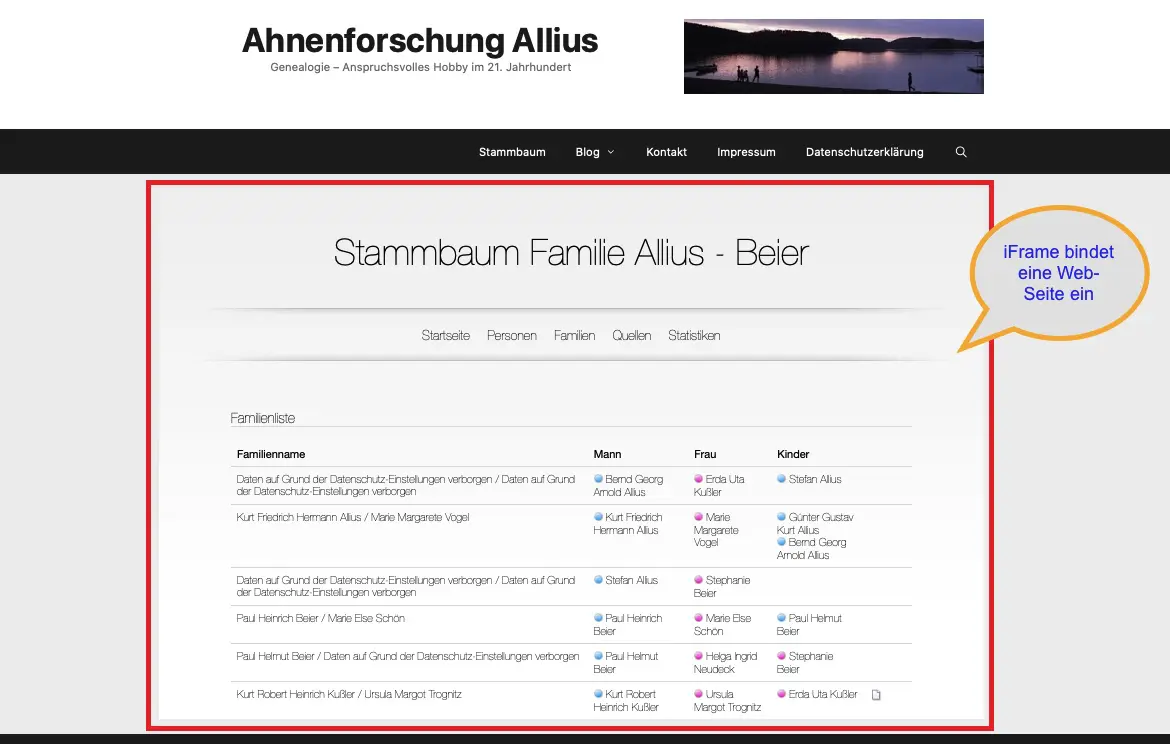
Um die Webseite in WordPress einzubinden, legen wir eine neue Seite in WordPress an. Dazu erzeugen wir Im Editor einen HTML Block, in dem wir den Iframe wie folgt definieren:
<iframe id="frameid" style="width:100%;height:700px;" src="https://allius.de/pedigree/languages/de/index.html"></iframe>Der IFrame hat die drei Attribute id, style und src. Das Attribute src definiert die zu ladende URL. Das Attribute Style nutzen wir, um die Größe des iFrames zu setzen.
Die eingebundene Webseite wird nun angezeigt. Wenn wir einen Link innerhalb der eingebundenen Webseite anklicken, dann wird auch dieser in den iFrame geladen. Allerdings ändert sich nicht die URL im Browser! Würde sich ein Besucher ein Lesezeichen auf den dargestellte Web-Inhalt setzen wollen, dann wird aber immer nur die erste Seite (hier https://allius.de/pedigree/languages/de/index.html) aufgerufen. Mit ein paar Zeilen Java Script lässt sich dies ändern.
Hash-URL mit Java Script erzeugen
Java Script ist Code, der im Browser des Besuchers ausgeführt wird. Damit kann man recht einfach, den HTML Code dynamisch anpassen und so das Aussehen der geladenen Web-Seite verändern. Wir können sogar die Eigenschaften der geladenen Seite ändern und so zum Beispiel die vom Browser angezeigte URL ändern.
Nachfolgend werden wir zwei Aufgaben mittels Java Script lösen:
- Der Besucher gibt unsere Hash-URL direkt ein, dann müssen wir die URL parsen, um das Src Attribute im IFrame entsprechend zu setzen.
- Der Besucher klickt einen Link innerhalb der im IFrame geladenen Seite an. Hier müssen wir einen Hash zu der geladenen Seite bestimmen und an die URL im Browser anhängen.
Setzen der Src Adresse im IFrame
Wird im Browser eine URL aufgerufen, kann man in folgenden Element den eventuell angehängten Hash auslesen:
window.location.hashZu beachten ist, dass das erste Zeichen in dem String das ‚#‘ Zeichen ist. Nachdem wir dem ausgelesenen Hash die passende URL zugeordnet haben, können wir diese über das DOM Element:
document.getElementById('frameid').srcsetzen. Im nachfolgenden Beispielcode wird diese Zuordnung durch die Funktion GetUrlByHash() übernommen:
var act_hash;
function SetSrc() {
if(window.location.hash) {
var hash = window.location.hash.substring(1); //Puts hash in variable, and removes the # character
if (hash != act_hash)
{
act_hash = hash;
console.log ("Found hash: '"+ hash +"'");// Fragment exists
document.getElementById('frameid').src = GetUrlByHash(hash);
}
}
}Jetzt müssen wir noch dafür sorgen, dass unsere Funktion SetSrc() auch aufgerufen wird. Diese sollte passieren, nachdem unsere Webseite geladen wurde, oder der Besucher den Hash im Browser ändert. Dies übernimmt folgender Code-Schnipsel:
window.onhashchange = SetSrc;
window.onload = SetSrc;Setzen der Hash-URL für einen IFrame
Wenn ein Besucher einen Link in einem geladenen IFrame anklickt, wird die neue Seite geladen und das Src Attribute des IFrame wird durch den Browser entsprechend gesetzt. Somit können wir auch recht leicht mit einer weiteren Funktion GetSrc(), den zugeordneten Hash bestimmen und setzten. Im abschließenden Code Beispiel ist ein einfache Zuordnung der URL zu den Hash mittels zweier Maps implementiert. Damit werden folgende Zuordnungen geschaffen:
| URL | Hash |
| https://allius.de/pedigree/languages/de/index.html | #M1 |
| https://allius.de/pedigree/languages/de/personlist.html | #M2 |
| https://allius.de/pedigree/languages/de/familylist.html | #M3 |
Die Funktion GetSrc() wird als onload Funktion dem IFrame zugeordnet und schon ist unser Code komplett funktional:
<script type="text/javascript">
var fhash = {'index': 'M1', 'personlist': 'M2', 'familylist': 'M3'};
var fname = {'M1': 'index', 'M2': 'personlist', 'M3': 'familylist'};
var path = "https://allius.de/pedigree/languages/de/";
var act_hash = 'M1';
function GetUrlByHash(hash) {
return = path + fname[hash] +'.html';
}
function GetHashByUrl(url) {
var n = url.replace(path,"").replace('.html',"");
return fhash[n];
}
function GetSrc() {
var url = document.getElementById("frameid").contentWindow.location.href;
var hash = GetHashByUrl(url);
if (hash != act_hash)
{
act_hash = hash;
window.location.hash = hash;
}
}
function SetSrc() {
if(window.location.hash) {
var hash = window.location.hash.substring(1); //Puts hash in variable, and removes the # character
if (hash != act_hash)
{
act_hash = hash;
document.getElementById('frameid').src = GetUrlByHash(hash);
}
}
}
window.onhashchange = SetSrc;
window.onload = SetSrc;
</script>
<iframe id="frameid" onload="GetSrc(this);" style="width:100%;height:700px;" src="https://allius.de/pedigree/languages/de/index.html"></iframe>Security
Ein IFrame mit Hash-URL ist mit wenig Aufwand zu erstellen. Das Zuordnen der URLs zu den Hashes ist jedoch oft komplex und oft nicht so einfach wie hier umsetzbar. Wichtig ist, dass man auf keinen Fall, ein angegebenen Hash-String einfach in die URL kopiert. Es muss immer sichergestellt sein, dass ein Besucher keine Code-Sequenzen in dem Hash übergeben kann. Dies kann sichergestellt werden, indem man nur Ziffern und Buchstaben, aber keine Sonderzeichen zulässt, oder ein 1:1 Mapping über eine Datenbank implementiert.
Das obige Beispiel setzt auch voraus, dass die eingebettete Seite unter der gleichen Domain (hier allius.de/) wie die Hauptseite erreichbar ist. Ansonsten erlauben aktuelle Browser das Nachladen nicht, um Angriffe per Cross Side Scripting zu vermeiden.
Fazit
Die Einbindung statischer Webseiten ist per IFrame und Hash-URL einfach umzusetzen. Mit ein paar Zeilen Java Script, funktionieren auch wieder die Browser-Lesezeichen und Besucher können einzelne Seiten direkt anwählen. Es gibt aber auch Nachteile, wie folgt:
- Browser können das Nachladen von iFrames sperren – dann funktioniert die Seite nicht
- Besuchen könnten Java Script sperren – dann funktionieren die Lesezeichen nicht mehr
- Die Hash-Tag werden von Crawlern, wie Google oder Bing, ignoriert. Somit können Seiten, die Code nachladen, nicht indiziert werden. Sollen die Inhalte aber über Suchmaschinen gefunden werden, dann ist diese Technik nicht geeignet
- Inline Script müssen in der CSP (Content Sercurity Policy) erlaubt sein